Fitpal
Smart Trainer with "motion estimation"

DURATION
Jun 2018 - Sep 2018 (4 months)
TEAM
Designer (Team of 2)
PROJECT TYPE
Design Fiction
Tool Used
Adobe Creative Suites
RESPONSIBILITY
UI/UX Design
Prototyping
UX Research
Usability Testing
Feasibility Testing
0 Concept Background
0.1 The Challenge
The balance between fitness and fast-paced professional life is hard, but it shouldn't be a luxury. In this project, we are going to take advantage of the existing sensor in the phone and make a fitness lifestyle as easy as possible.
0.2 The Outcome
FitPal is a humanized fitness app that provides a deep customized professional fitness plan for busy workers with insufficient work-out skills according to the user’s response to the workout movement.

By cooperating with a secondary screen, it could prevent users from repeatedly practicing harmful workout patterns regardless of their training experience.
1 Research & Design Process
1.1 Design Process
We conducted various research to implement every phase of the design.




Contextual Inquiry
Literature Review
Feasibility Study
Interviews to learn how our target group stays fit and what keeps them from exercise.
Literature review to see the potential position & ideas of technology in the proposal.
Feasibility Study with an MVP to examine the validity of the proposed concept.
1.2 Analysis & Ideation
Behavior Pattern
Why exactly people don't work out? According to our interview, we sketched an after-work routine to answer the question.


According to our research, the main reason for people to quit exercise is either they have various plans compared to their repetitive training routine, or they are afraid of doing the incorrect movement which leads to injury. But besides these fundamental reasons, we also have some insights that what our user thinks to make them abandon work out according to our interview.
Insights


Affinity Diagram
In that regard, we have the following brainstorm on how could we ensure workout quality and what could be done for us to make a customized training plan for users. After that, we discuss the feasibility of these ideas and how we could bring it to reality.

Ensure Workout Quality

Training Customization

Feasibility

After that, we filtered 18 ideas from our affinity diagram. We analyzed those ideas in terms of user acceptabilities and technology feasibilities in the diagram on the left. Ultimately, we keep 7 ideas as our initial principles to enhance workout quality.

2 Ideations & Deliverables
2.1 Foundation Concept
Utilize Smartphone Sensors to Monitor Movement



Every normal exercise movement could be traced and evaluated with limited data input(meaning the angle, speed, acceleration, etc of one key part of the human body). Such patterns in data could be used to reconstruct the movement itself and reflected its accuracy and intensity.
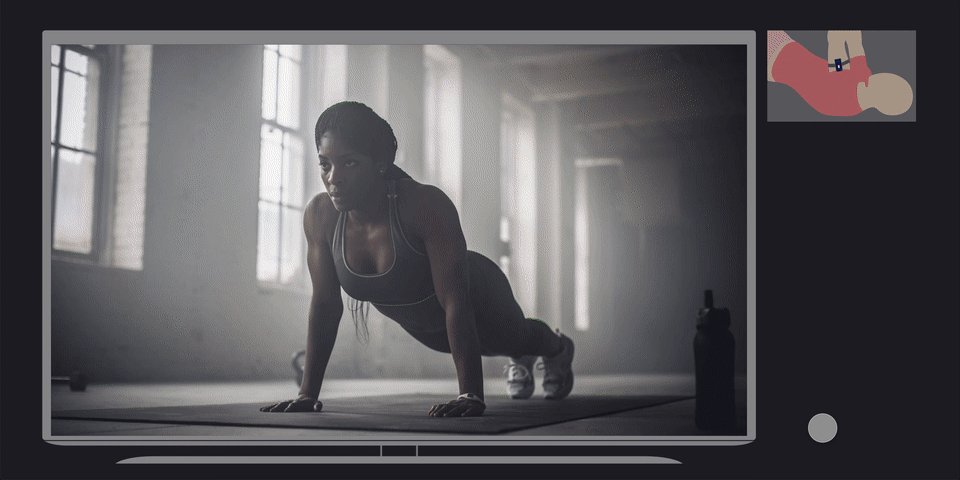
Based on this hypothesis, by attaching the smartphone to the key part of the user's arms/waist, we could understand the user's movement and provide a safe & efficient exercise process.
Integrate Secondary Screen to Realtime Enhance

By using a TV(second monitor) as a display extension, we could create an intuitive workout routine for our users not only to make sure they have enough exercise but also to correct their workout movement to keep them from potential injuries.
2.2 Key Features
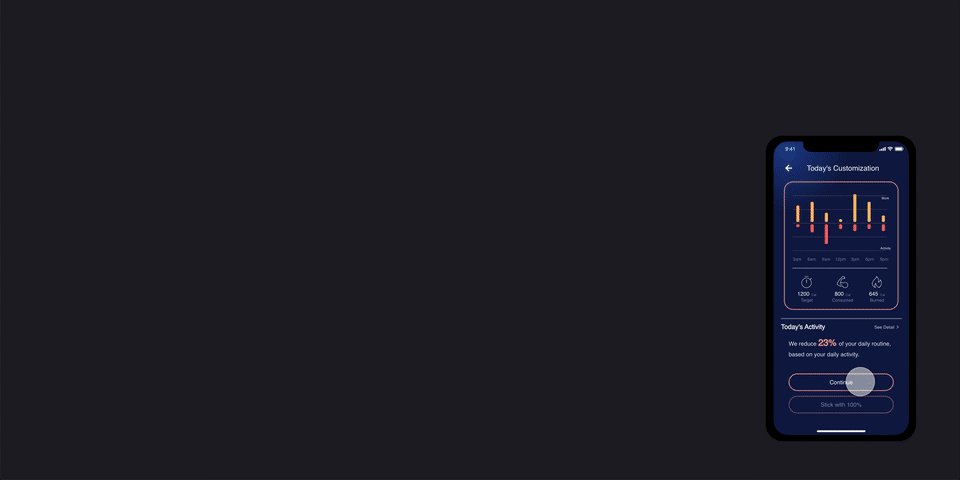
a. Guide User When They Exercise Incorrectly
By immediately learning the data input from the phone, FitPal could tell whether your movement is correct and adaptively adjust the training plan, to both ensured that our user reaches designated workout amount as well they didn't get too frustrated during the workout.

b. Visualize Trainer's Progress
If using FitPal consistently, it could learn your body better by tracking and comparing your response towards different movements over time.
By gradually forming a virtual profile of your body, we could even provide customized suggestions accordingly.


Visualize your muscle situations & exercise progress
Through data accumulation & on-device intelligence
By gradually forming a virtual profile of your body, we could even provide customized suggestions accordingly.

Post Training Evaluation to integrate subjective feedback into the customization process
c. Virtual Training Assistant Provide Supervision and Companionship
Given the nature of the customized training plan according to the user's daily activity, using a virtual training assistant similar to Siri could be much more intuitive than simply using an instruction based interface.
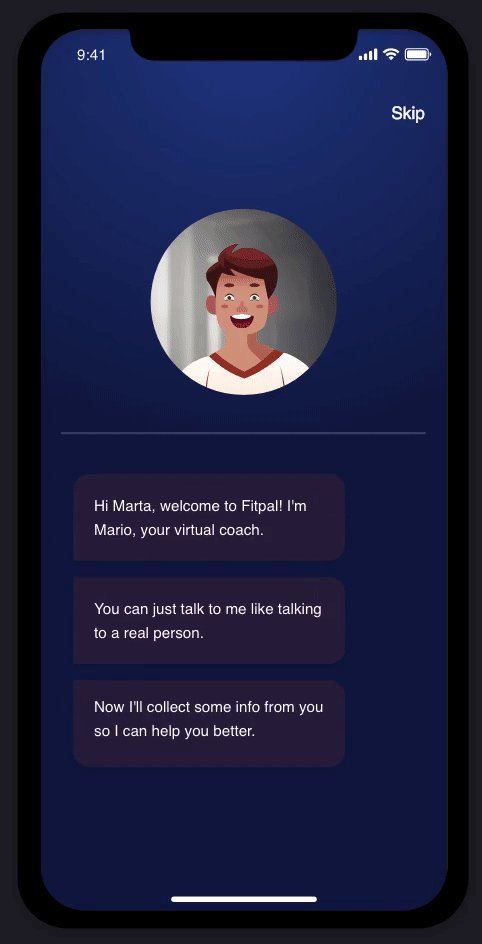
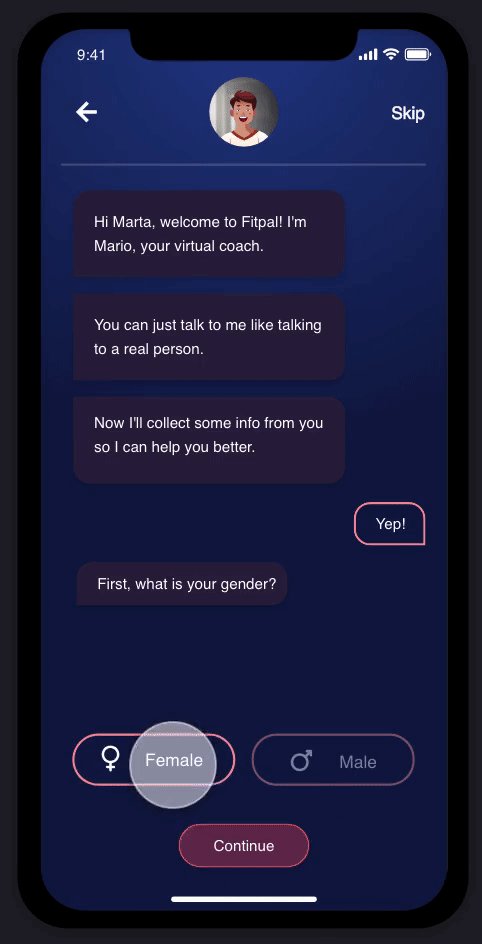
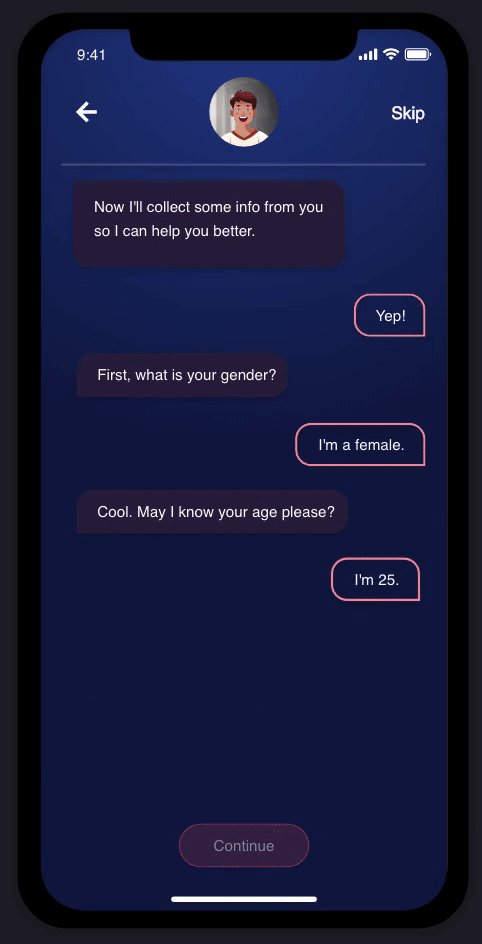
To make sure that the user is getting familiar with this type of interaction, our user will be given a small conversation regarding their fitness information at the beginning of them using the app.

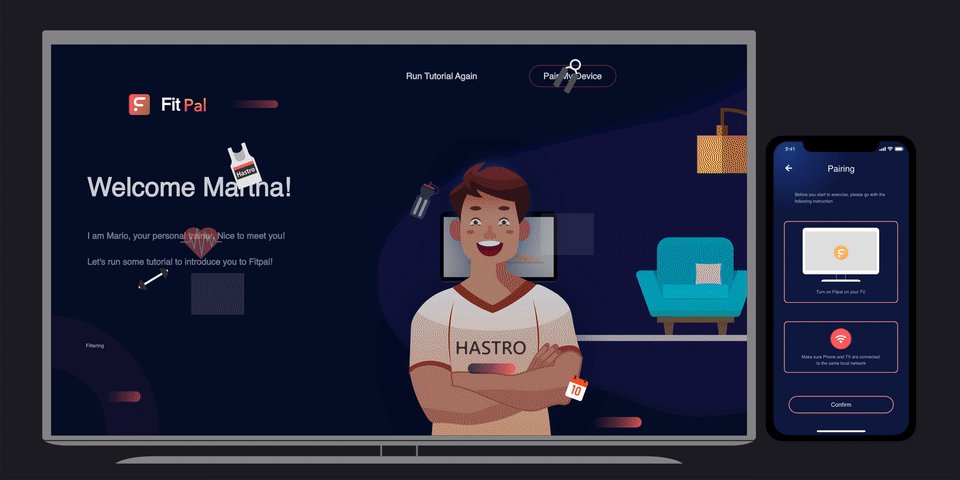
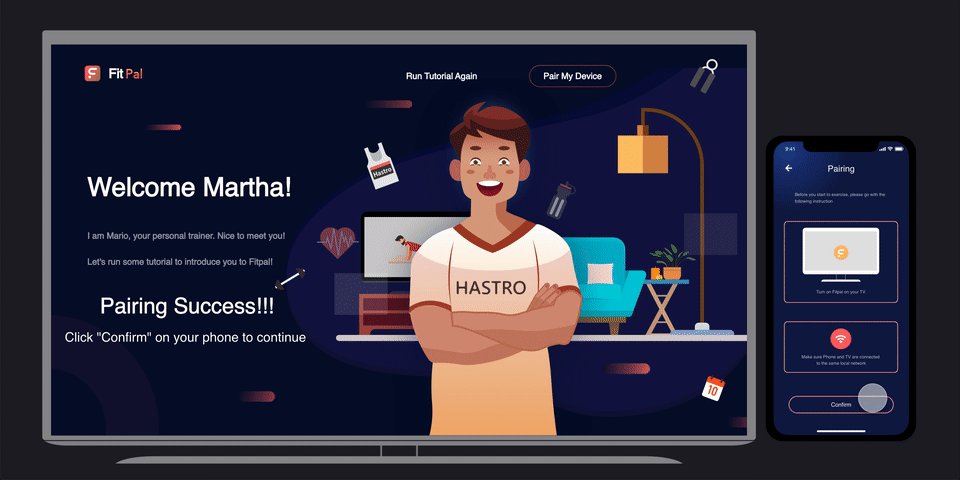
Virtual Training Assistant walk you through the application

Virtual Training Assistant (Hastro) is a vision we have. With the development AI and machine learning, users could consult all fitness-related matters with Hastro, like modifying his training plan by simply hitting Fitpal logo on the home page and start talking to him.
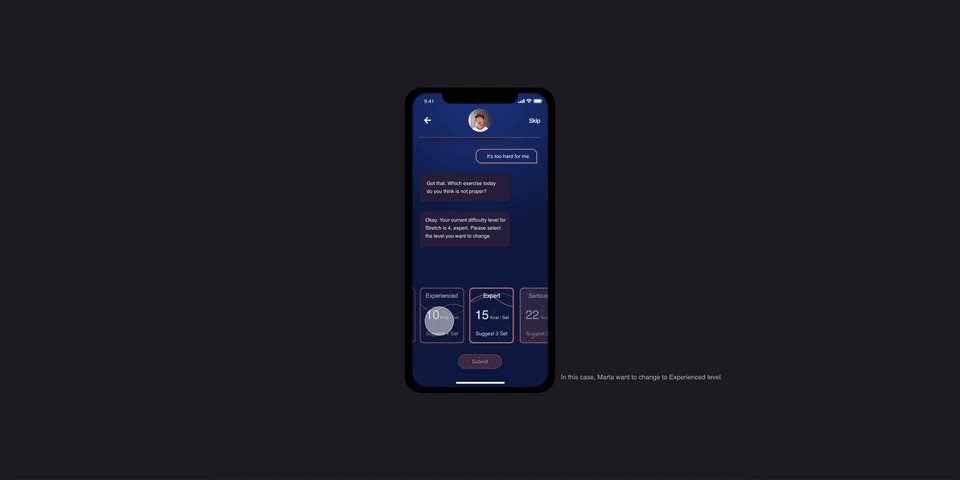
Virtual Training Assistant help you modify plans
2.3 Production & Iterations
The process of designing Fitpal went through 2 Iterations according to the research & usability test.
Second
Iteration (Current)
First
Iteration
Initial
Concept
Activity Calculation
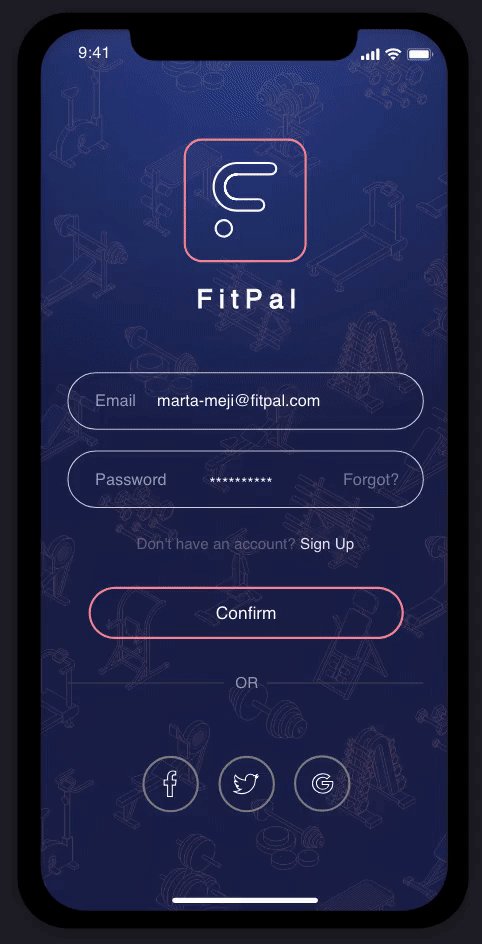
Landing Page
Evaluation Page
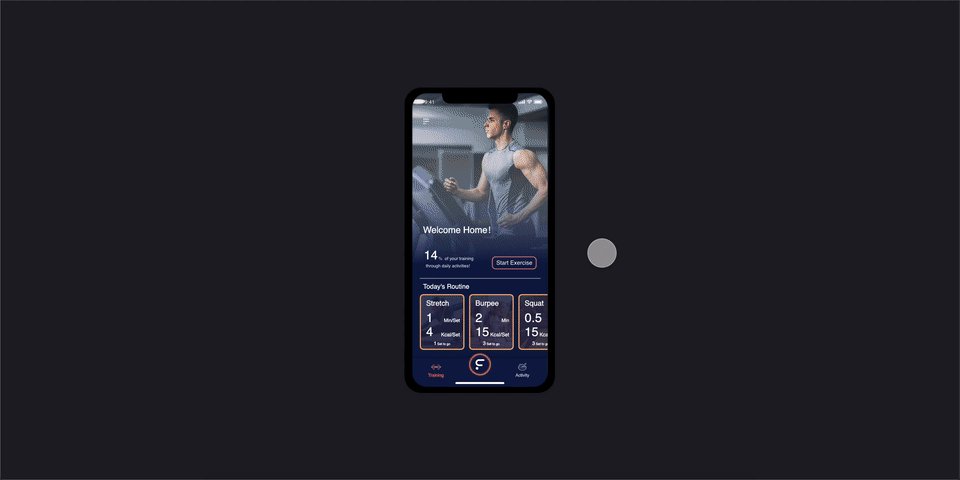
Homepage
Home Page
Exercise Evaluation
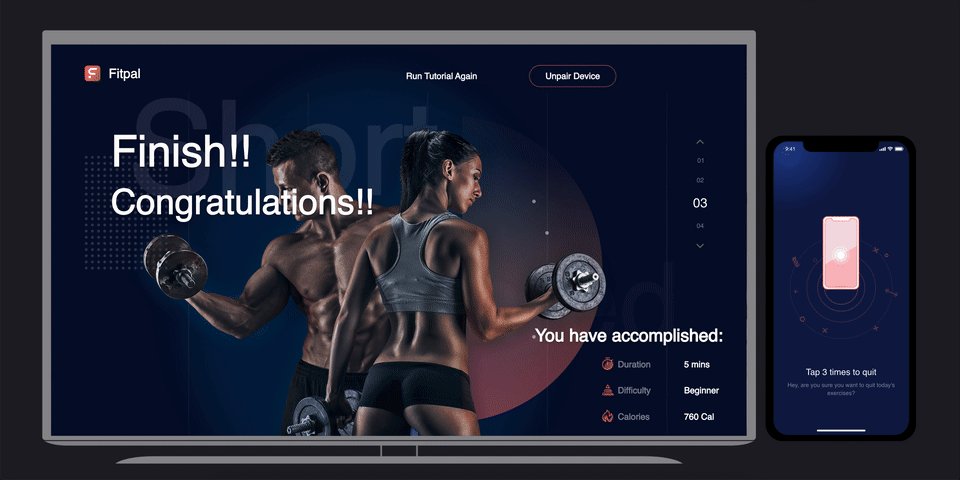
TV - Homepage
Eating Status
Food Scan
Digital Profile
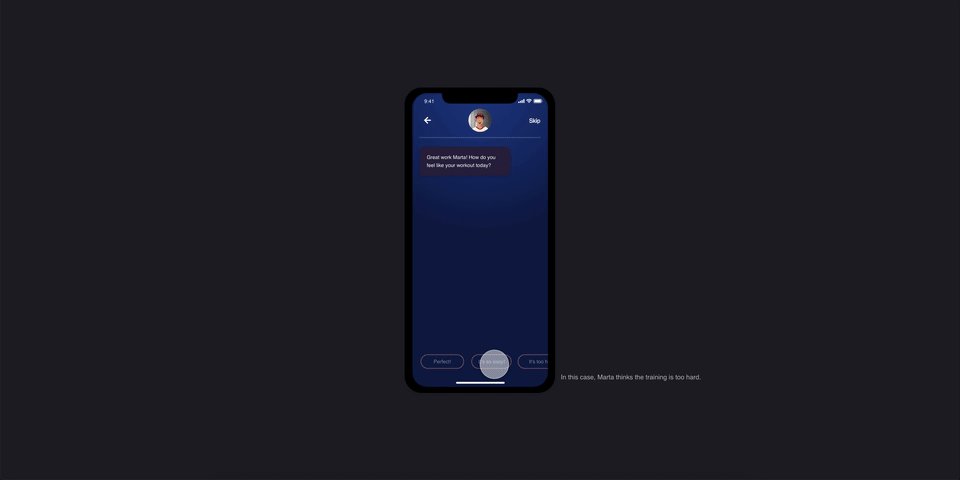
Chat Page
Plan Feedback
Q & A Page
TV - Finish Page
Landing Page
Chat Page

Record Page
Activity Tracking
Exercise Interface
TV - Pause/Intermission
Connection Instruction
Homepage
2.4 Prototype
To accommodate the representation of interactions between TV and mobile phone, we redefine the prototyping process using Adobe XD. Please kindly see our outcome below.
3 Logistic & Takeaways
3.1 Feasibility Test


Although it seems plausible to track your movement through the sensors on your phone, it is still necessary to test it in real life. In that regard, we made an MVP to test our idea, using an app called SensorKinectics to prove our hypothesis.

We are using an accelerometer sensor for the evaluation of Squat. We can observe that a healthy workout pattern has a significant difference compares to the other. All the parameter(on the y-axis) is changing slowly.

Right
No
3.2 Usability Test
a. Test Setup
Before jumping into our most current iteration, we conduct a usability test (wizard of oz) aiming to hone a more adaptive experience to accommodate the different user and their workout patterns. The testing objectives are:
-Mobile-TV Interaction during the workout
-Ability to accomplish an accurate workout routine after guidance
-User’s Perceptions of the virtual coach

Testing Script

Regular Navigation Test

Exercise Navigation Test
To provide an experience close to our imagination of the product, we create two sets of a prototype for both the TV second monitor and the smartphone. While the testee is navigating through the smartphone prototype, our tester is optimizing the screen accordingly.
b. Analysis & Discovery
After recording the testee’s interaction and record their feedback, we noticed the following result of how many times and why they running into any problem while using our product.

Can’t look at the secondary monitor for instruction when paused
Have difficulties resume after interrupted by notifications
Tap in the wrong Area to cause the abortion of the exercise
User fails to skip certain steps when he/she feels it is unnecessary
Times and Reasons Testee Running into Glitches

Correct their movement
Perceptions of "Hastro"

Distracted by notification


Prefer Voice Interaction
No
Yes
Testee's Reaction to Testing Process
Combining our statistical result along with our observation, we reach the following discovery regarding each objective:

c. Iteration Strategy
1. Allow more freedom for the user to customize their workout experience, namely, implement voice command as an alternative to “tap” during exercise, allow the user to skip unnecessary steps during the workout
2. Enhance the presence of “Hastro” in the user flow, like integrating it in TV interaction, utilizing dialogue instead of Q&A as a consultation agenda, etc
3. Apply instructions in multiple media during the workout process, like implement voice playback, highlight which muscles are being trained, etc.
3.3 Next Step
a. Optimize Workout Routine
Given that the real training process is much more unpredictable, more usability test with physical mock-up is necessary to create a seamless workout process.
b. Establish Mathematical Correlations in the Feasibility Study
The feasibility test proved that from the data we collected, we could distinguish the right movement from the wrong. However, to evaluate intensity and precision, the mathematical correlations between movement and data should be established.
c. Rationalize Personal Health Evaluation
Given the quantity of data we could collect, a much more sophisticated approach of evaluation process could be developed to reconstruct the user's physical condition into a digital profile. It could provide better service compares to a normal fitness app.